MAツールvol.11|リードを獲得するために「CTA」を配置する

リードを獲得するための施策
前回解説した「フォーム」に加えて「CTA」をサイト内に配置して、お客様からのお問い合わせや資料ダウンロードなどを通して少しづつリード(見込み客)を増やしていきましょう。
CTAとはCall To Actionの略で、日本語に訳すと「行動喚起」を意味します。HubSpotではCTAとしてボタンをサイト内に挿入し、閲覧者にCTAをクリックして貰うように促します。
CTAはランディングページやブログ記事、メールマガジンなど、様々なところで使用することができ、その用途は様々です。
テキストの検討
CTAに表示するテキストは、その目的をしっかりと分かりやすく伝える必要があります。
「お問い合わせはこちら」「資料をダウンロード」など、シンプルに伝えて閲覧者に分かりやすく設定しましょう。
また時にランディングページやキャンペーンなどでは、「今すぐ無料で始める!」「まずは7日間お試し体験」など、閲覧者の興味をそそるようなテキストを配置して、クリック数を上げるように取り組みましょう。
カラーや余白、大きさ
カラーや余白、大きさを検討し、サイトに自然と溶け込ませながらも、しっかり閲覧者にアピールできるようなデザインにしましょう。
カラーはオレンジやグリーンがよく使用されていますが、サイトのテーマやカラーに合わせて決定しましょう。文字を詰め過ぎず余白をいい感じには位置し、大きさもサイトのバランスを見ながら決定しましょう。
サイト内のどこに配置するか
CTAの配置箇所でも、その効果は大きく変わってきます。閲覧者がサイトを読み進めていくことを想像しながら、自然な位置にCTAを配置しましょう。
実際にどんなフォームが作成できるのか?
では、実際にHubSpotでCTAを作成していきます。HubSpotのCTAはテキストや余白、色を細かく設定することができるので、どんな企業様のイメージにも合うCTAを作成することが可能です。
HubSpotのCTA設定ページを開くと、作成したCTAの一覧が表示されます。ここからCTAを作成したり、既存のCTAを編集したりできます。

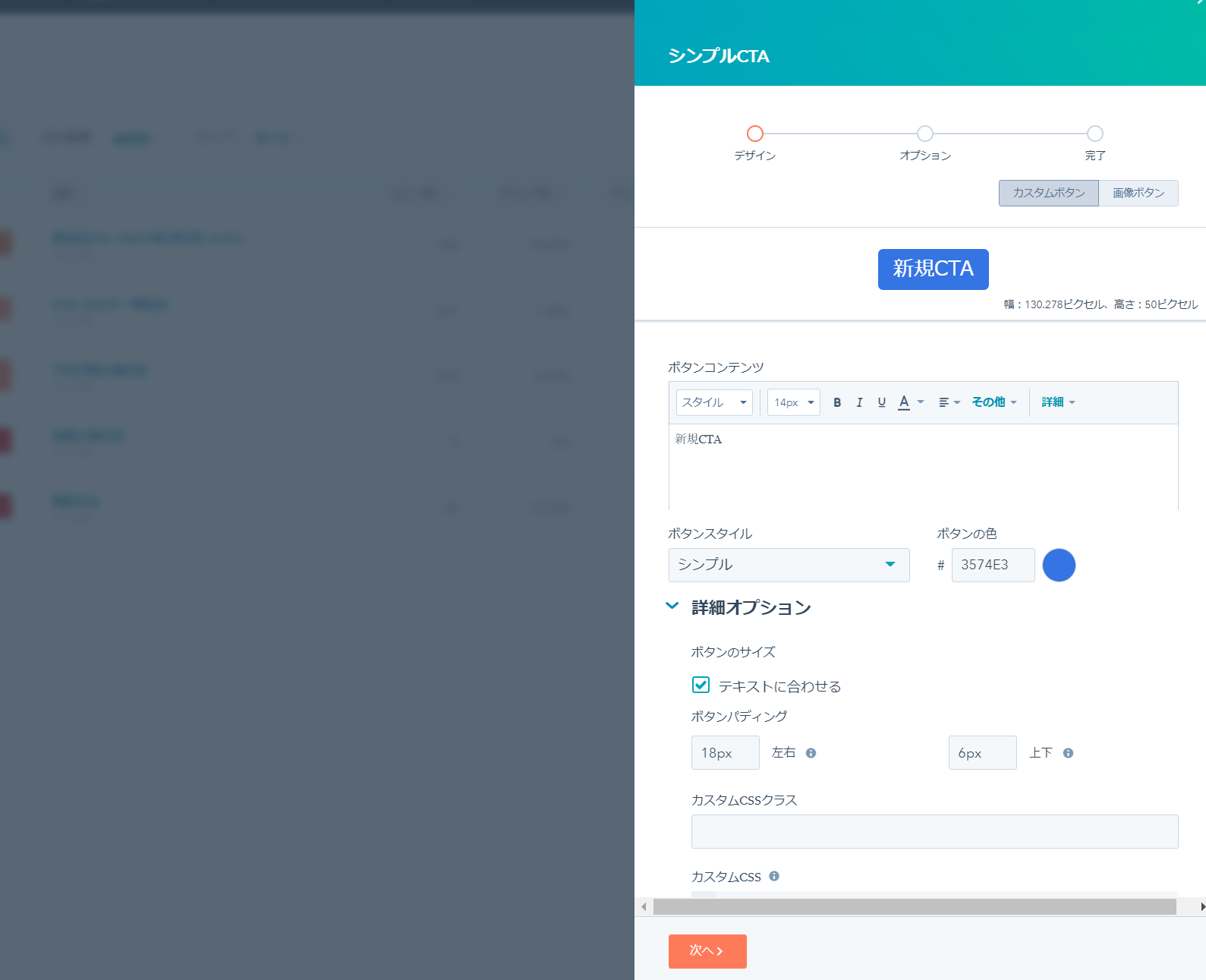
デザインの決定
お客それぞれの用途に合わせて「テキスト」「色」「大きさ」「余白」を決定します。また、任意に選択した画像をCTAとして設定することもできます。

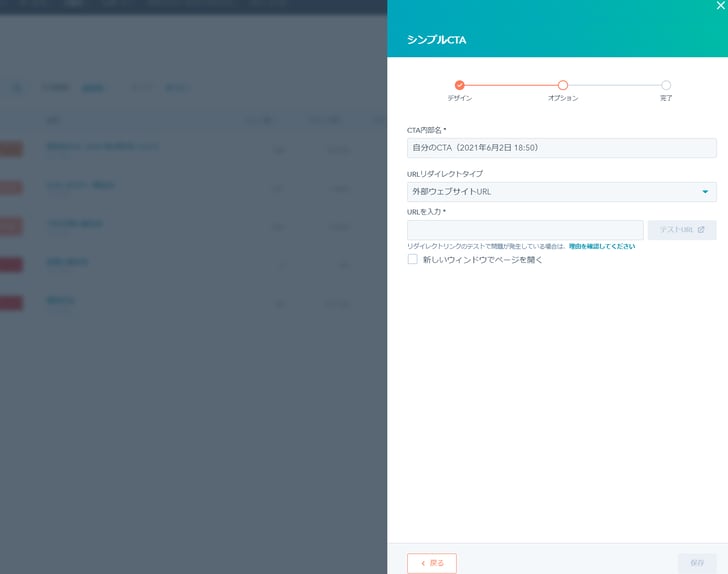
URLを指定
完成したCTAにURLを指定して、クリックした人を任意のページに誘導しましょう。自社のページやお問い合わせフォーム、外部サイトのリンクなどなど、URLさえあればどこでも指定することができます。

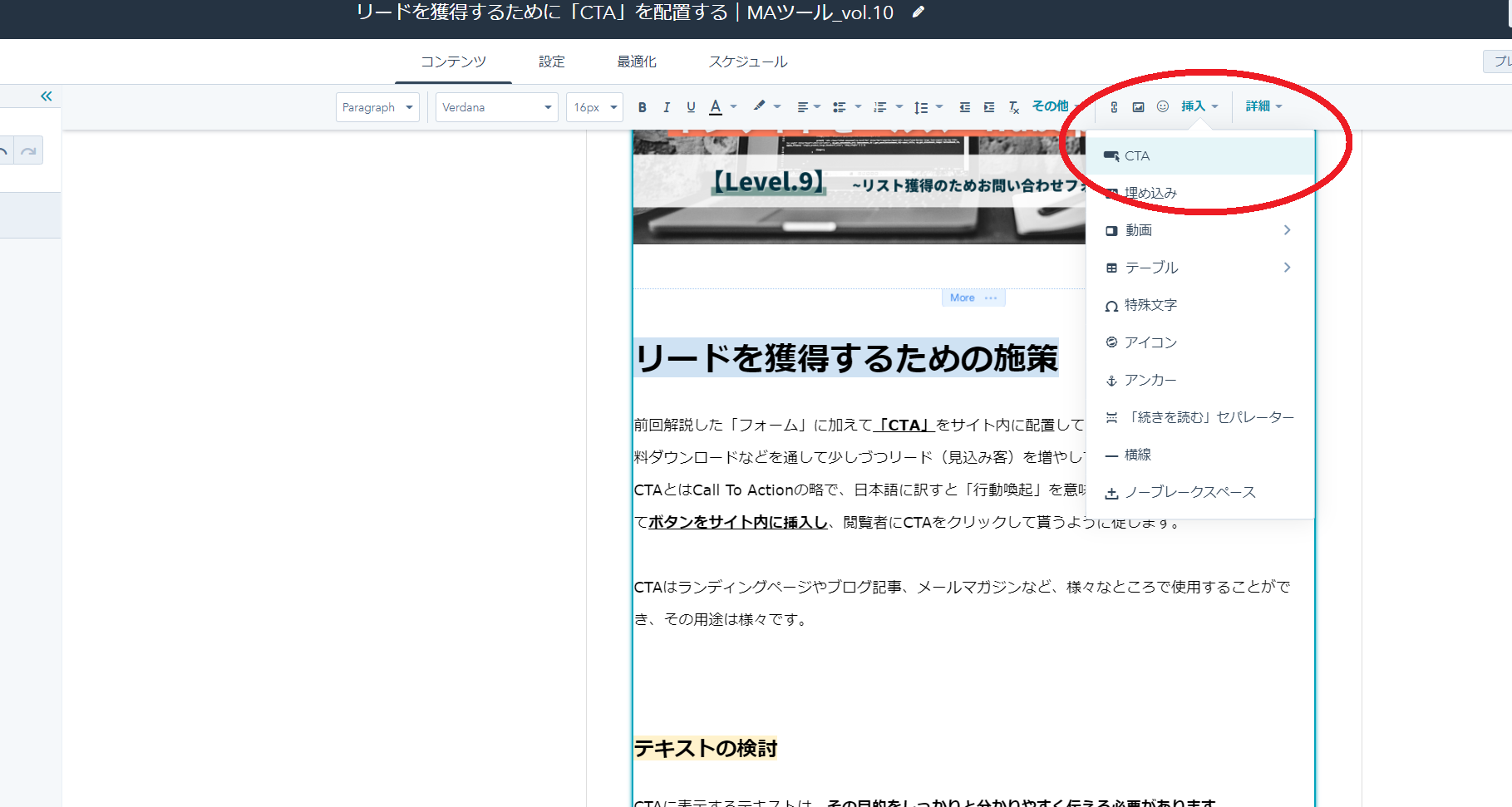
サイトへ位置
HubSpotで作成したwebページやブログページに実際にCTAを配置します。配置する方法は簡単で、以下の画像の場所に記載された場所から挿入することができます。

各ページに配置したCTAは、「閲覧数」「クリック数」「クリック率」「サイト内の配置場所」を確認することができます。効果を確認することができるのも非常に魅力的で、マーケティングに特化した「HubSpot」ならではの特徴でしょう。
是非CTAを使いこなして、リード獲得に取り組みましょう!!


